Senior UI & UX Designer
UX Designer for Visual Studio, one of Microsoft’s flagship product sites. Conducted user research, competitive analysis, and A/B testing. Designed multi-platform, responsive, and accessible interfaces, including UX wireframes, user flows, components, and redlines. Identified and resolved issues in UX and UI interactions to ensure consistent interfaces and created Figma prototypes for stakeholder review.
01
VISUAL STUDIO
UI Homepage Redesign Concepts
THE PROJECT
Initial redesign concepts for Visual Studio prior to its integration into D3 Studios. The concepts focused on reimagining the user experience for downloading Visual Studio, enhancing the picker tool, and showcasing how Visual Studio is utilized globally through customer stories.
THE GOAL
Align with Microsoft’s branding while creating a visually compelling design that stands out among competitors through dynamic layouts and engaging customer product stories.
MY ROLE
Senior UI/UX Designer
TOOLS USED
Figma
Photoshop
Responsive Banners
North Star Headers
02
DEVBLOGS
UX Search
THE PROJECT
Customers needed a unified search capability to explore multiple Microsoft developer blogs simultaneously.
THE GOAL
I started with user research to understand search behaviors and then developed a new method for searching and filtering blogs. Additionally, I redesigned the homepage layout for quicker search access and updated the visual UI for a more intuitive user experience.
MY ROLE
Senior UI/UX Designer
TOOLS USED
Figma
Responsive Banners
03

.NET
UI 20TH Anniversary Homepage
THE PROJECT
The team collaborated to launch a comprehensive celebration for the 20th anniversary of .NET. My responsibilities included creating assets, designing event page layouts and banners, establishing the event style guide, and ensuring accessibility and accuracy through redlines.
THE GOAL
Develop assets that adhere to the .NET 20th anniversary style guide and create an optimal page layout to enhance the customer experience.
MY ROLE
Senior UI/UX Designer
TOOLS USED
Figma
Photoshop
Twitter Banner Redlines
Card Specs
Event Buttons
Event Color Accessibility
04
DEVCOM
UX Ticket System Redesign
THE PROJECT
The Visual Studio ticketing system, part of Devcom’s website, required a complete overhaul to address the issue of thousands of duplicate tickets being submitted. Users lacked the ability to track their current tickets, monitor their progress through the support process, and identify when a Microsoft Engineer had responded. Additionally, adding attachments during the commenting process redirected users to a different page. We significantly enhanced the customer experience by streamlining ticket submission, tracking, and feature suggestion processes.
THE GOAL
The redesigned ticketing system resulted in a 60% reduction in duplicate tickets within its first month, thanks to the improved UI/UX.
MY ROLE
Senior UI/UX Designer
TOOLS USED
Figma

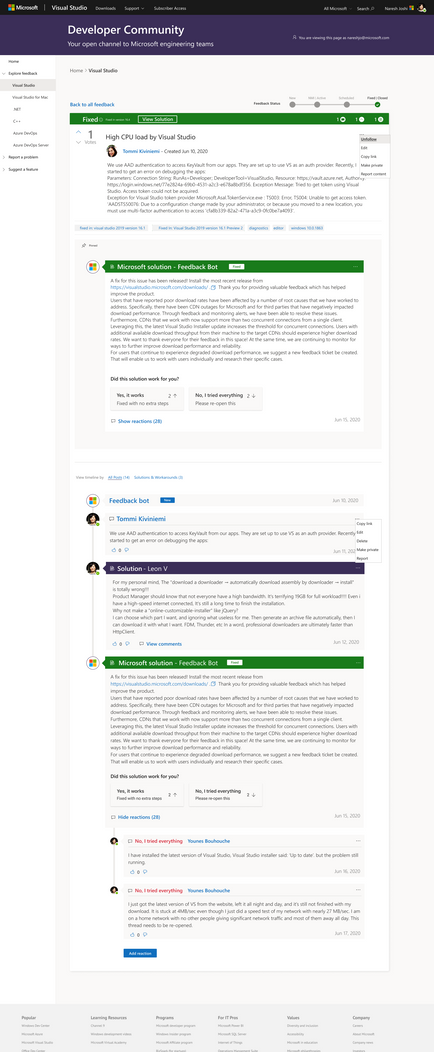
DEVCOM
UX Feedback Page Redesign
THE PROJECT
Redesign of the UX Feedback Page to provide users with a dedicated landing page where they can track the progress of their submitted tickets and view the topics they are following.
THE GOAL
Enable users to easily follow up on their tickets by offering visibility into their status, which was previously unavailable.
MY ROLE
Senior UI/UX Designer
TOOLS USED
Figma

DEVCOM
UX Browse Existing Tickets
THE PROJECT
Previously, users lacked an intuitive method for browsing and managing their existing tickets.
THE GOAL
I developed a color-coding system using Microsoft’s brand colors to clearly convey ticket statuses within collapsible rows, allowing users to quickly access essential information at a glance. Users can now interact with tickets directly from the search page without needing to navigate to a detailed view. Additionally, I enhanced the search bar to enable filtering by state, software, and activity, improving overall search functionality.
MY ROLE
Senior UI/UX Designer
TOOLS USED
Figma

DEVCOM
UX Creating a Ticket
THE PROJECT
Redesigned the ticket creation form to provide users with a more intuitive process for submitting tickets. The new form facilitates adding attachments or recordings and encourages users to provide comprehensive information to assist engineers in resolving their issues.
THE GOAL
Ensure that customers understand what information to include to effectively aid engineers in solving their problems, while consolidating all upload options on a single page for ease of use.
MY ROLE
Senior UI/UX Designer
TOOLS USED
Figma