Senior UX Product Designer & Senior UI Designer
First UI/UX Designer for ProbablyMonsters' internal software used by game studios and operational services, known as Nexus, the "One Source of Truth." Acted as the UI subject matter expert, overseeing the design system’s aesthetics, corporate branding, and providing comprehensive UI/UX support across the company.
01
project nexus
THE PROJECT
Project Nexus was designed as the central hub for ProbablyMonsters, serving six distinct company demographics. This software needed to be accessible and user-friendly, enabling game studios to upload files, track game progress and timelines, view available vendors, and provide management with comprehensive oversight of game development and more.
THE GOAL
Based on customer needs, conducted research to create user flows, wireframes, and functional prototypes, which were then handed off to engineers for the implementation of OFR V1.
MY ROLE
Primary designer - Senior UX Product & UI Designer
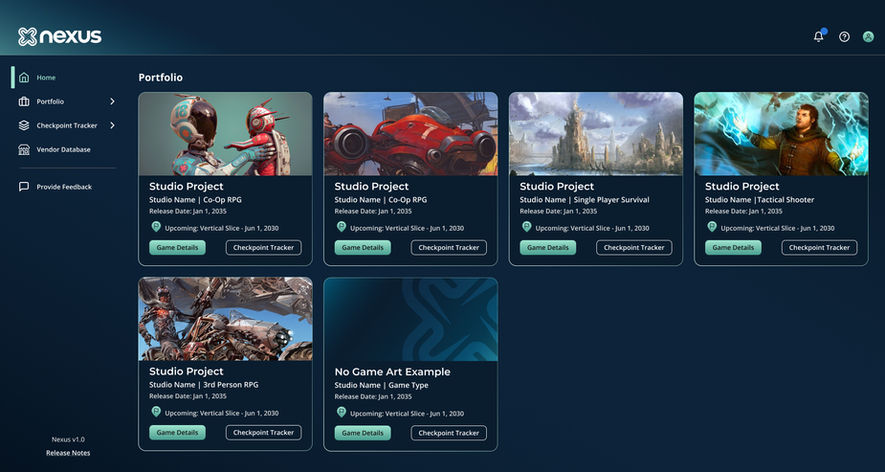
Portfolio Page
Details Page
Checkpoint Tracker Page
Branding, UI and Look & Feel
TOOLS USED
Figma
02
nexus brand guideline
THE PROJECT
Project Nexus aimed to serve as a comprehensive platform for ProbablyMonsters, addressing the needs of six distinct demographics: Team Members, Executive Leadership, Studio Leadership (Creative & Production), PM Core Leadership, and Administration. I explored four different visual approaches before settling on a calming design that effectively resonated with our diverse audience.
THE GOAL
Established the UI and visual design of Project Nexus to ensure it appealed across all departments within ProbablyMonsters.
MY ROLE
Primary designer - Senior UX Product & UI Designer
TOOLS USED
Figma
Photoshop
nexus branding concepting
THE PROJECT
Before finalizing the Nexus branding, I explored various design options to ensure broad appeal. We began with four initial style tiles, narrowed them down to two, evaluated their conceptual approaches, and ultimately selected the final design.
THE GOAL
Explore visual branding options that would resonate with the widest audience while maintaining a design that complements game studio graphics and remains relevant over time.
MY ROLE
Primary designer - Senior UX Product & UI Designer
TOOLS USED
Figma
Illustrator
Photoshop
development framework logo & brand guideline
THE PROJECT
Collaborated with another senior designer and the head of production to develop the Development Framework logo. This work established a branding guideline that complements the Nexus branding, creating a cohesive suite of services for game studios.
THE GOAL
Established the UI and branding guidelines for the Development Framework, including the logo and overall look and feel.
MY ROLE
Primary designer - Senior UX Product & UI Designer
TOOLS USED
Figma
Illustrator
Photoshop
pm brand concepts light & dark mode
THE PROJECT
Assisted ProbablyMonsters Marketing department with developing corporate branding concepts to define the look and feel for both light and dark graphics. The presentation slides progress from the latest designs to the initial concepts.
THE GOAL
Helped establish the Look & Feel Branding for ProbablyMonsters.
MY ROLE
Senior UX Product & UI Designer
TOOLS USED
Figma
PowerPoint
Photoshop
03
nexus component library








THE PROJECT
Took the Nexus Branding Guidelines and built out a component library for figma with fellow UX designers to create prototypes.
Developed a component library in Figma based on the Nexus Branding Guidelines with fellow UX designers to create prototypes.
THE GOAL
Established an extensive component library based on Nexus Branding.
MY ROLE
Senior UX Product & UI Designer
TOOLS USED
Figma
04
wireframes & flows
portfolio page - personas/flow chart/wireframes
THE PROJECT
The Portfolio page was designed as the landing page for Nexus' Optimal First Release, serving as the entry point for all users, including Team Members, Executive Leadership, Studio Leadership (Creative & Production), PM Core Leadership, and Administration. The page provides a comprehensive overview of all games in production and their progress. Users can access detailed information about a selected game through the left-aligned navigation, or visit the tracker page to interact with game assets and monitor progress.
THE GOAL
Developed the UX for the Portfolio Page to effectively display comprehensive data about studios, games, and their progress. Evaluated various options for presenting game information, ultimately selecting a card design after exploring A/B testing alternatives such as flip, dropdown, and drawer options. For the Preview and Optimal First Release (OFR), we initially implemented a straightforward design with a single-sided card, taking into account project timelines and engineering constraints before proceeding to testing.
MY ROLE
Primary designer - Senior UX Product Designer
TOOLS USED
Figma
Figjam
details page - personas/flow chart/wireframes
THE PROJECT
Each project starts with defining the project charter, scope, and conducting customer interviews. We then map out the user experience with flowcharts, develop wireframes for initial testing, and proceed to high-fidelity prototyping.
THE GOAL
The Detail Page is designed to provide Team Members, Studios, and Management with key information, including a studio directory, a mini Progress Tracker (Gate/Checkpoint Tracker), the latest artifact upload record, and a game production bio. Following the Optimal First Release (OFR), the goal is to enable viewers to access additional features such as previous play tests and more.
MY ROLE
Primary designer - Senior UX Product Designer
TOOLS USED
Figma
Figjam
upload experience gate/checkpoint tracker - wireframes a|b
THE PROJECT
The Gate Tracker, now known as the Checkpoint Tracker Page, involved exploring various upload options to allow Studios to save and upload assets via links, single files, or multiple files at once. The design aimed to enable users to edit files, identify artifacts uploaded to multiple timeline locations, move files between locations, and rename files for better organization and searchability. For the Optimal First Release (OFR), we included functionalities for linking files, uploading and dragging & dropping files, and saving links to artifacts.
THE GOAL
Determine the best approach for Studios to save links, upload single or multiple files simultaneously, and perform other relevant actions efficiently.
MY ROLE
Primary designer - Senior UX Product Designer
TOOLS USED
Figma
Figjam